Do you know JavaScript? Are you sure? – Part Two

Here we are going to a see an anothe article of the JavaScript series. In the first part, we have see some basics that you can start with. In this article, we will be discussing about the JavaScript object continuations and constructors etc. You can always see my other posts related to JavaScript here. We will be using Visual Studio for our development. If you are totally new to JavaScript, I strongly recommend you to read some basics here.I hope you will like this. Now let’s begin.
Download source code
Background
This article is the second part of the series we have just started. If you haven’t read the first part yet, I stronglyh recommed you to read it here.
Setting up the platform
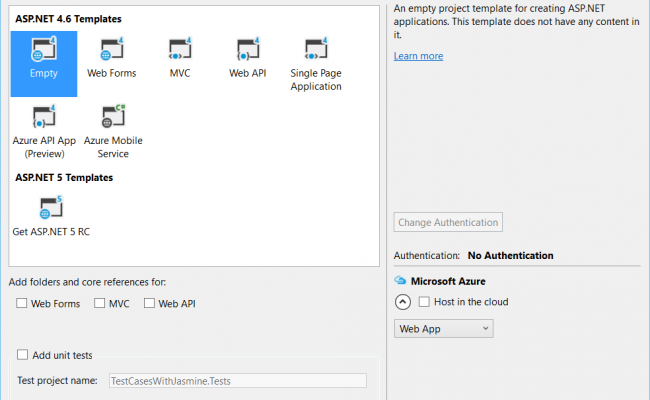
To get started with, here we are going to create an HTML file and JS file.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Do you know JavaScript? Are you sure? Part Two</title>
<meta charset="utf-8" />
<script src="JavaScript.js"></script>
</head>
<body>
</body>
</html>
[/html]
Let’s begin our tutorial
Now, please open your JavaScript file. We have some scripts to write.
Constructor
Have you ever created any constructor in JavaScript? Before going to create a one, it is beter to know what is the need for it. Let’s start with an example. Here I am going to create an object called bike.
[js]
var bike = {
name: "Thnuderbird",
color: "Blue",
CC: "350",
company: "Royal Enfield",
tankCapacity: "20",
abs: false,
showName: function () {
console.log(this.name);
}
};
[/js]
As you can read it, this object if holdong the common properties of my bike Royal Enfield Thunderbird. Now my question is this is the only bike you know? Absolutely no, right? So suppose you need to create an object for the brand new Bajaj Dominor? What will you do? Creating an another object? So what if you know more than 10 bikes. If your anser is creating 10 objects, that’s not fair at all. Instead, why don’t we share this common properties like name, color, cc ect…So we are going to create objects but we are not going to create the properties again. So let’s crete an object for Dominor. Before doing that, we need to create a bike construcor as follows.
[js]
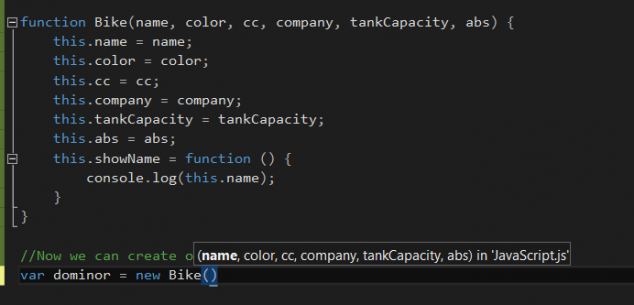
function Bike(name, color, cc, company, tankCapacity, abs) {
this.name = name;
this.color = color;
this.cc = cc;
this.company = company;
this.tankCapacity = tankCapacity;
this.abs = abs;
this.showName = function () {
console.log(‘The name of the currnet bike is ‘ + this.name);
}
}
[/js]
Now we can create object for Dominor as follows. Remember, when you write the word Bike, you can see that the intellisense is shown for you as follows.
[js]
var dominor = new Bike("Dominor", "Black", "Bajaj", "20", true);
dominor.showName();
[/js]
Have you noticed that we have not created the function showName in the object dominor but in Bike, and we are still able to use that in the object dominor. And you can see an output as preceding in your browser console.
And you can create an object for Royal Enfield Thunderbird as follows.
[js]
var thunderbird = new Bike("Thunderbird", "Marine", "Royal Enfield", "20", false);
thunderbird.showName();
[/js]
Distinguish between own and inherited properties
As the heading implies, we have two kind of properties, own and inherited. Let’s create an example to understand that.
[js]
var thunderbird = new Bike("Thunderbird", "Marine", "Royal Enfield", "20", false);
thunderbird.isMine = true;
console.log(dominor.name + " is yours or not? ");
console.log("isMine" in dominor);
console.log(thunderbird.name + " is yours or not? ");
console.log("isMine" in thunderbird);
console.log("toString" in dominor);
console.log("toString" in thunderbird);
[/js]
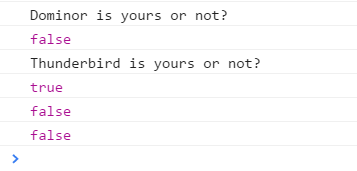
Before runningit, Can you please guess what will be the output of the above coce block? If you find the answer, check whether your answer matches the below output.
So isMine is the property that we jsut added to the object thunderbird, and the same is not available in the object dominor. That’s cool. But why the property toString is available in both object, we have not added that to our object right? This is because toString method is being inherited from the Object.prototype.
Use of hasOwnProperty
In the above code, we have just seen how to check any property is available in our object, but that doesn’t mean it is its own property right? To check that, we can use the hasOwnProperty. Let’s find out how to use it now.
[js]
console.log(dominor.name + " is yours or not? ");
console.log(dominor.hasOwnProperty("isMine"));
console.log(thunderbird.name + " is yours or not? ");
console.log(thunderbird.hasOwnProperty("isMine"));
console.log(dominor.hasOwnProperty("toString"));
console.log(thunderbird.hasOwnProperty("toString"));
[/js]
Once again, please try to answer it your own, before you run it.
Looping through the object
To loopthrough the each items in an object, you can use for loop as follow.
[js]
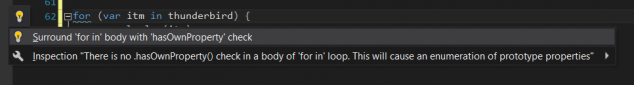
for (var itm in thunderbird) {
console.log(itm);
}
[/js]
This is not the preffered way as we have not checked for hasOwnProperties, we are suppose to iterate only the properties which is its own.
So let’s rewrite the above code as follows.
[js]
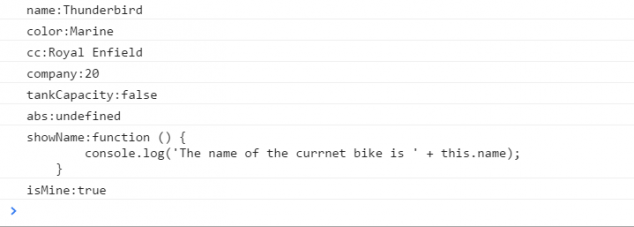
for (var itm in thunderbird) {
if (thunderbird.hasOwnProperty(itm)) {
console.log(itm + ":" + thunderbird[itm]);
}
}
[/js]
Here is the output.
We have seen enough about objects right? Any idea how you can delete the property from an object?
[js]
delete thunderbird.isMine;
for (var itm in thunderbird) {
if (thunderbird.hasOwnProperty(itm)) {
console.log(itm + ":" + thunderbird[itm]);
}
}
[/js]
Now it is time for a question. What would be the output of the preceding code?
[js]
console.log(delete thunderbird.toString);
[/js]
It will return true, now run it again. What is the output? Again true? This is because of, toString is an inherited property so it won’t get deleted. So thunderbird.toString will always give you output.
That’s all for today. You can always download the source code attached to see the complete code and application. Happy coding!.
References
See also
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu